
I have recently been going back and reviewing my old posts as I plan my schedule of upcoming new posts. The more I look, the more I realize that the methods I described were for how things used to be and so those methods no longer work! Today’s post is one of such needed updates:
How to embed videos in ActiveRain posts
Like a few other things in ActiveRain lately, we are in ‘workaround mode’ until (when and if) we get some updates to our blog composition tools. Meanwhile the workaround procedures do work for us and today’s how-to is going to show you that.
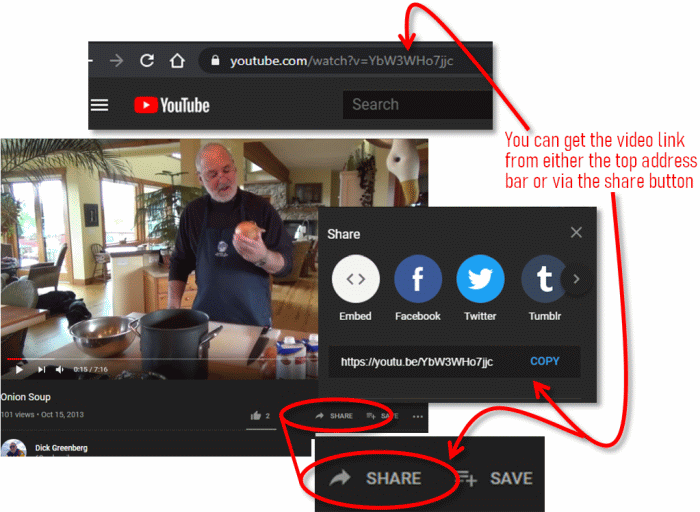
Let’s start with a video that you want to share. To illustrate, let me use a fun and informative video about making Onion Soup, by Dick Greenberg. When you are on a youtube video page, you’ll need to copy the video URL to your clipboard as shown below.

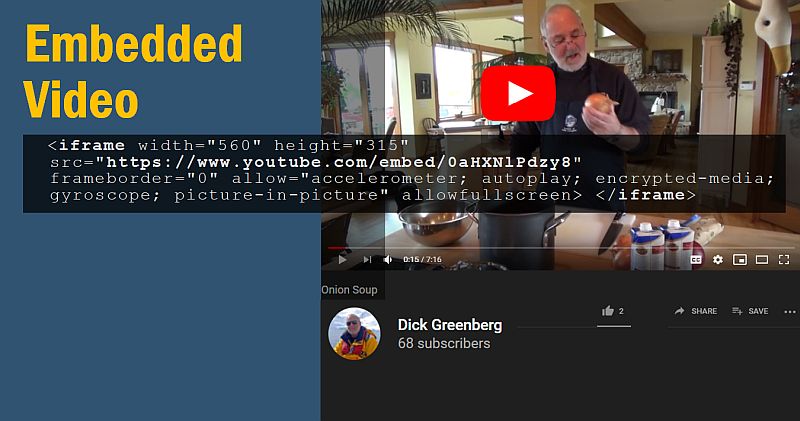
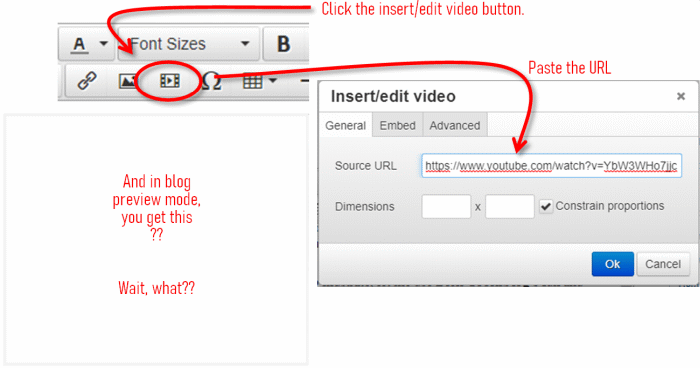
In the blog composition toolbar, there is a nifty button to Insert a Video. If you use that button and paste the URL that you have on your clipboard, voila! done! …errr, well that is how is USED to work. Now when you check your preview mode, you just get a blank frame where the video should be.

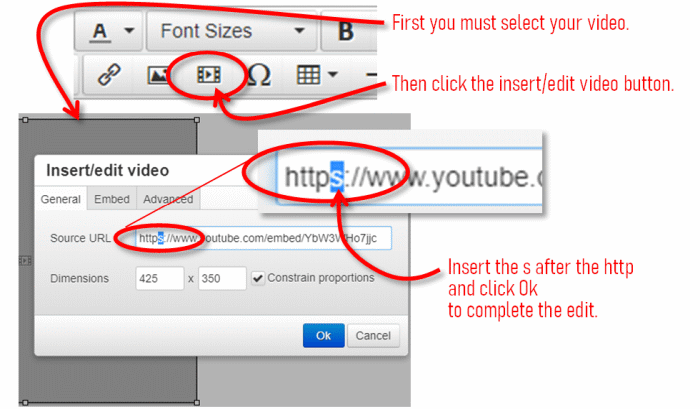
The workaround fix is quite simple once you know it. After you insert the video via the above method, select the video and then click the same ‘insert/edit video’ button again. Those with eagle eyes will notice that AR adjusted the original URL that you had pasted and now the modified version includes /embed/ in the video path. But this URL transformation ALSO causes one tiny thing to be omitted that is the reason why your video does not appear and that is the letter ‘s’.
Since youtube is now all https: based, when AR removes the s a the end of the http, your video will not appear. Once you are back in the editing box, simply put the s and the end of the http and you’ll be all set!

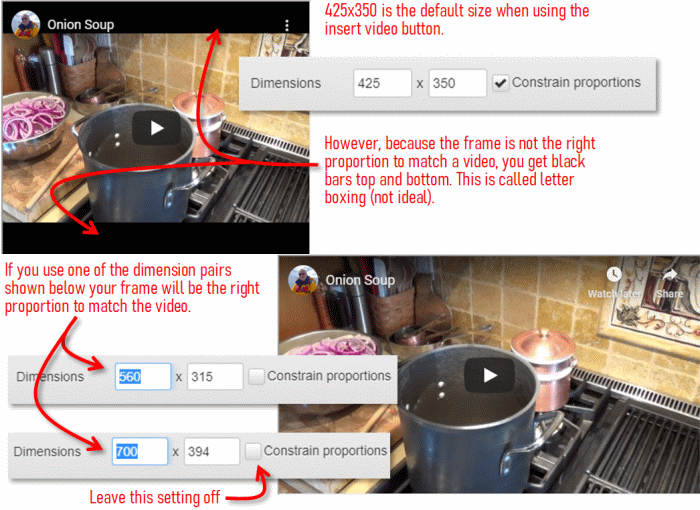
There’s one other adjustment that I highly recommend that you consider. Notice in the illustration below what happens when you accept the default dimensions from the insert video button. 425×350 pixel sizing is not the same proportions as videos are. This causes black bands on the top and the bottom known as letter boxing. I suggest you consider using 560×315 for a medium sized video embed or 700×394 for a video embed the full width of the blog post content area. In either case, UNcheck the ‘constrain proportions’ setting so it will let you enter these pairs of values.

Finally, if you have any blog posts in your archives with video embeds, you may have to spend a little time editing these old posts to put back the s in the https embeds. Otherwise, the videos in your older blog posts may no longer be showing!
And below is Dick’s video embedded so you can check it out! After watching it, I suggest all of you head over to his onion soup post and leave a comment and tell him we are thinking of him!
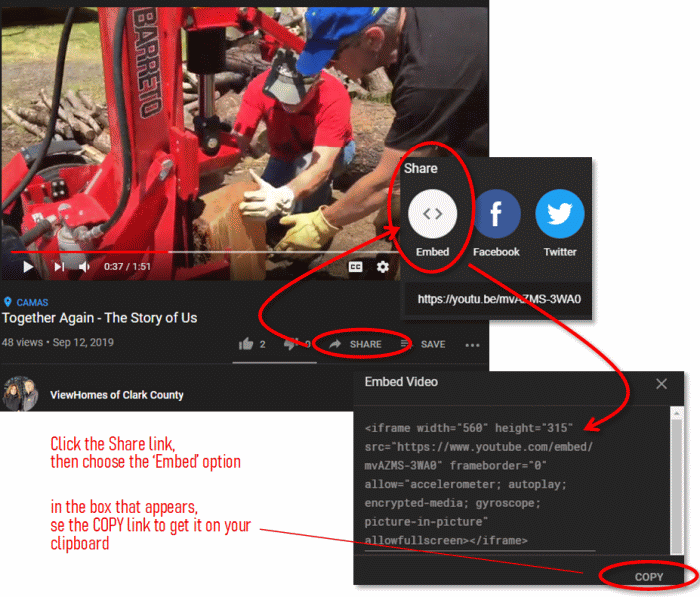
The second method of inserting a youtube is to get the embed code that youtube will generate for you. Let’s pick another video to share and we can illustrate the embed code technique. Debb Janes has a great video explaining why she has such a great insight on multi-generational homes.

In the above illustration, you can see how the share > embed option will generate the HTML code that can be used to embed a video. Once you see that screen, use the COPY link at the bottom as the easiest way to get the code on your clipboard.
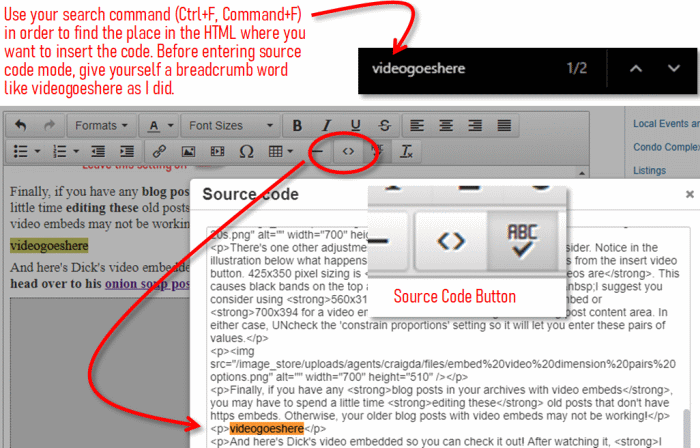
Once you have the code, in your ActiveRain blog editing screen you’ll need to use the ‘view source code’ button in order to paste the text. But before you do that, I suggest you give yourself a breadcrumb (i.e. a unique word like videogoeshere) that you can search for. Use the Ctrl+F (Command+F on Mac) shortcut to search for the word in the jumble of HTML code. Once you find that word in your HTML source, delete the word and paste the code that you have on your clipboard.
Tech tip: if you want the 700×394 sizing of the video embed, you can also edit those numbers in your HTML code to get that size video.

And below is Debb’s video embedded so you can actually watch it.
Here’s a link to Debb’s video post so you can be sure to stop over there and leave a comment. Be sure and tell her what a wonderful job she’s doing!! 🙂
If you have any questions about the above technical how-to’s, you can watch my demonstration video below where I walk you through the steps (I recommend clicking the full screen button in the lower right corner once the video starts so you can see the details better)
Postscript additional thought – I discovered as I inserted the above tutorial video, that if you want users to have the full screen viewing option, you should use the second method shown (copy/pasting the HTML embed code). This is because in that embed code is a parameter setting that allows full screen viewing, whereas if use the insert video button on the toolbar clicking the full screen button when viewing the video will give you a “not allowed” type of message.
And there you have it, how to embed a video into your ActiveRain blog post (the 2019 edition). Did you learn anything new today? I hope so, mission accomplished!