WAIT! Don’t LEAVE me!!
We work very hard to get eyeballs on our blog posts and web sites, so then why are you sending people away once you get them?? You are not intentionally doing this, but if you aren’t aware, you might in fact be doing this.
Whenever you are creating a hyperlink, you have two choices for what will happen when a person clicks on that link. Your link will either (a) use the same browser tab, or (b) open up in a new browser tab. There are two choices and you are in control. But how do you know which choice is correct in each case?
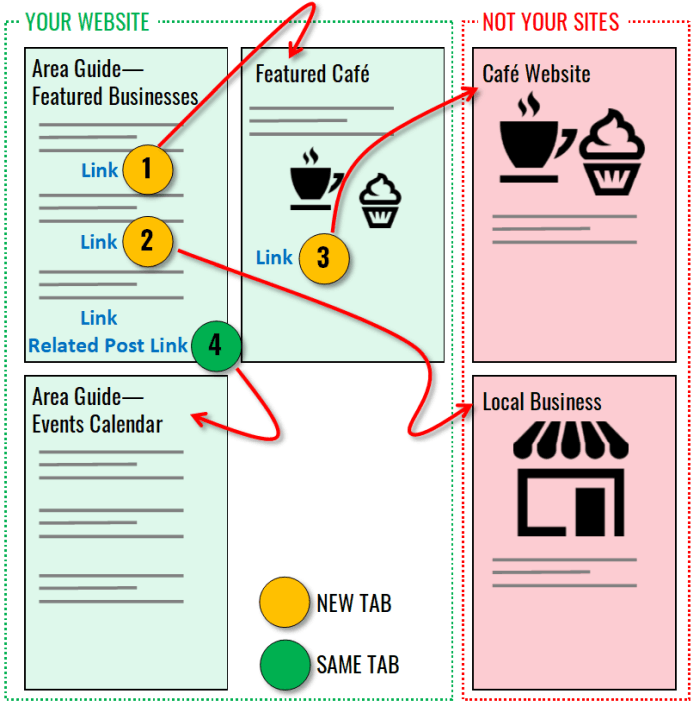
Let’s consider the posts in the diagram below. The colored dots are different hyperlinks you have on your posts. Some dots are YELLOW where you will want the link to open in a new tab. There’s one link shown that is a GREEN dot, that should open up in the same tab. As you look at the illustration, see if you understand which choice is best (new tab or same tab). Below the illustration, let’s discuss why.

Now let’s look at these cases.
Case 1/New Tab: You have a bunch of links on a page so people can go read more about any given item if they follow the link. In this first case, you have another post giving more detailed information on the subject. However, the person reading the initial page has probably not completed reading your post all the way to the bottom. In this case, send them to the additional page in a NEW tab. That way, if they head to the other page immediately, they can see your first page again later (since the tab was never closed). There was more good information on that original page that they might also want to see. If you don’t leave the original tab open, you are depending on them to click the back button after leaving, which they may or may not do.
Case 2 & Case 3/New Tab: Consider links on a page will take them entirely away from your website. ALWAYS open links to sites that aren’t yours in a new tab. You want them to be able to go get more details. But don’t turn your assistance for them into a ticket to leave you entirely. As such you would be left to hope that they remember to return. It’s better to not do that!
Case 4/Same Tab: The times that you want to open links in the same tab are when you are (a) sending them to another page on your own site and (b) they are ready to move on (but willing to stay with you) Navigation elements will open in the same tab (navigation elements are in the top menu and footer, or sidebar) or if you are giving them a link to related page(s) and the end of the post that they have just completed reading. In other words, they are done reading this page, what’s next? Let your link open in the same tab.
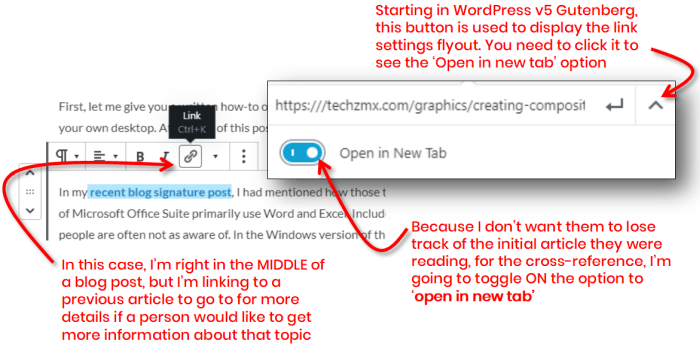
Let’s look at how to set link settings. The illustration below shows what it now looks like starting in WordPress v5 Gutenberg. You’ll want to select the text that you want the link to anchor to then click the link button on the toolbar (or you can use the shortcut Ctrl+K/Command+K on Mac). After you set your link URL, you’ll need to click the link settings button on the right to have the options flyout appear. Use the ‘open in new tab’ toggle to enable that option when required.

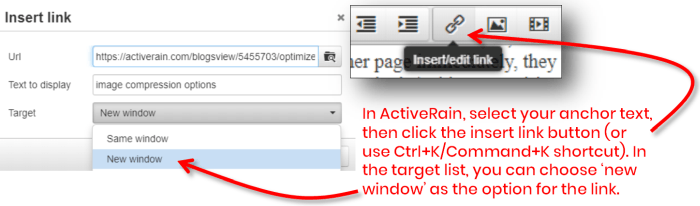
In ActiveRain, the technique is very similar. Select your anchor text, use the toolbar button for a link (or use the Ctrl+K/Command+K shortcut). As shown in the illustration below, the target list will allow you to set the target as ‘New window’ when you need that option.

Adding hyperlinks on our pages is helpful as we can guide our visitors on to more pages where they can get their questions answered. However, we want to be aware and smart about when we are linking to other pages. Should we send them to a new tab, or should we use the same tab. After today, this answer should be clarified!
Working smarter with technology – Craig’s Classroom gets you there!
What do you want to learn next? (link opens in same window) —-> ; )